| Java ゲーム プログラミング |
|
|
|
シューティングゲームを作ってみようの連載3回目です。自機クラスを左右に移動できるよう改造します。
|
||
|
|
自機を動かす!!
このページには、以下のサンプルを掲載しています。
下の項目をクリックをすると各サンプルにジャンプします。
※2週間以内の新着記事はNewアイコン、更新記事はUpアイコンが表示されます。
前回は、自機の表示位置を指定できるようにしました。今回は、ユーザーのキー入力に応じて自機を左右に移動できるように改造します。 まず、自機クラスの方に右に移動する機能と左に移動する機能を加えます。表示位置を右にずらせば右方向に移動、 左にずらせば左方向に移動するようになります。 ■自機クラス 自機オブジェクト左右移動機能追加改造 (Gun.java)
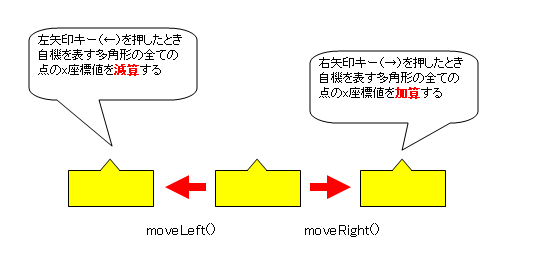
赤字部分が前回からの改造部分になります。 右に移動する機能(moveRightメソッド)と左に移動する機能(moveLeftメソッド)は、すでに前回処理の中身を空にして作っておいたので、実際にどのような処理を行うのかを記述します。 右に移動する機能では、自機を表すPolygonオブジェクトの全てのx座標に5を加算しています。(27行目〜29行目) この加算した数値が一回の呼び出しで移動する量になります。ここでは、5ドットずつ右に移動するようにしていますが、 この数値を1にすれば1ドットずつ移動するし10にすれば10ドットずつ移動します。 ただし、あまり数値を大きくすると飛び飛びな動きになってしまいます。同様に左への移動も自機を表すPolygonオブジェクトの操作で行います。(33行目〜35行目) 左移動のときは、x座標を減算していきます。下の図は、自機を左右移動する時のx座標への加減算のイメージ図です。  これで、自機の左右移動ができるようになりました。ただ、このままでは、ユーザーからの入力を受け付けていませんので、 アプレットクラスにユーザーからのキー入力を受け付けるよう改造します。 赤字部分が前回からの変更点です。 ■アプレットクラス 自機オブジェクト左右移動機能追加改造 (ShootGame.java)
ユーザーからのキー入力を受け付けるためにKeyEventクラスとKeyListenerクラスを利用するので、それぞれのクラスをインポートします。(5、6行目) キー入力機能を追加するためにKeyListenerクラスをimplementsします。(10行目) KeyListenerクラスは、ユーザーからキー入力があった場合に登録したクラスに通知します。KeyListenerへの登録は、KeyListenerをimplementsしたクラスを指定します。 ここでは、アプレットクラス自身にKeyListenerをimplementsしていますので、thisを指定しています。(14行目〜16行目) ユーザーからの入力には、キー入力の他にマウスなどの入力がありますが、マウスの入力の場合は、MouseListener、MouseMotionListerなどがあります。 これらについては、当講座の別の機会に解説する予定です。 KeyListenerをimplementsした場合は、下記のメソッドを追加する必要があります。 ・public void keyPressed(KeyEvent e) … キーを押しているときに呼び出されます。(28行目〜35行目) ・public void keyReleased(KeyEvent e) … キーを離したときに呼び出されます。(37行目〜39行目) ・public void keyTyped(KeyEvent e) … キーを入力しているときに呼び出されます。(41行目〜43行目) 28行目〜35行目のkeyPressedメソッドの中でキーを押している時の処理を記述しています。 if文で右矢印キー(→)が押されたのか左矢印キー(←)を判定しています。右矢印キー(→)が押された場合は、前述の自機クラスに追加したメソッドmoveRightを呼び出しています。 左矢印キー(←)を押した場合は、moveLeftメソッドを呼び出しています。 e.getKeyCodeでユーザーが入力したキーコードを取得してKeyEvent.VK_RIGHT(右矢印キー(→)のキーコードを表す)または、KeyEvent.VK_LEFT(左矢印キー(←)のキーコードを表す)と比較して 同じだったら自機クラスのmoveRightメソッドまたは、moveLeftメソッドを呼び出しています。 下記のボタンを押すと前述プログラムを実行してみることが出来ます。 ※実行は、別ウィンドウで開きます。実行には時間がかかることがありますのでご注意ください。 次回の記事は、1月中旬ごろに掲載する予定です。お楽しみに(^^; |
|
|
最終更新日:2019/02/13
2015-03-01からの訪問者数
5508 人 |