弾の発射 その3
このページには、以下のサンプルを掲載しています。
下の項目をクリックをすると各サンプルにジャンプします。
※2週間以内の新着記事はNewアイコン、更新記事はUpアイコンが表示されます。
前回は、自機を動かしながら弾を発射すると自機が止まってしまうという不具合の修正をしましたが、
まだ下のような不具合が残っています。
1.画面がちらついてしまう。
2.弾が画面のはしに行く前に消えているように見える。
まずは、画面のちらつきから修正したいと思います。これは、ゲームプログラミングではよくある現象で、画面描画
に画像処理が追いついていない場合などに発生します。前回のサンプルでは、10ミリ秒ごとにrepaintメソッドを呼び出し
画面の再描画を行っています。下は前回サンプルプログラムからrepaint呼び出しの部分を抜き出したものです。
■アプレットクラス (ShootGame.java)
...
8. public class ShootGame extends JApplet implements KeyListener {
...
...
20. public void start(){
21. t = new Thread(){
...
...
29. try {
30. Thread.sleep(10);
31. repaint();
...
...
...
|
一方、画像処理では、paintメソッドの中で画面全体のクリアや自機の描画、弾の描画などを行っています。これらの処理を画面が再描画される間隔(ここでは、10ミリ秒)
以内で行わないと画像処理が完結しないまま(書きかけのまま)再描画が行われます。結果として画面がちらつくように見えてしまいます。
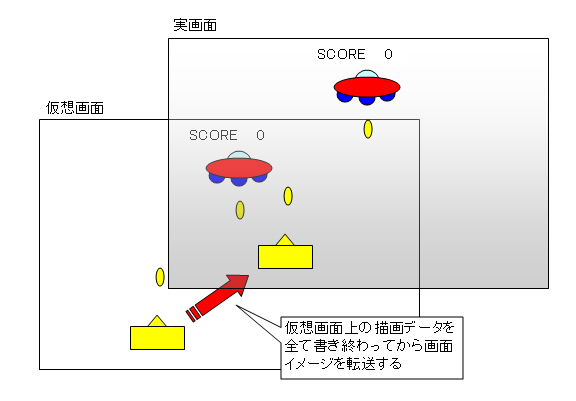
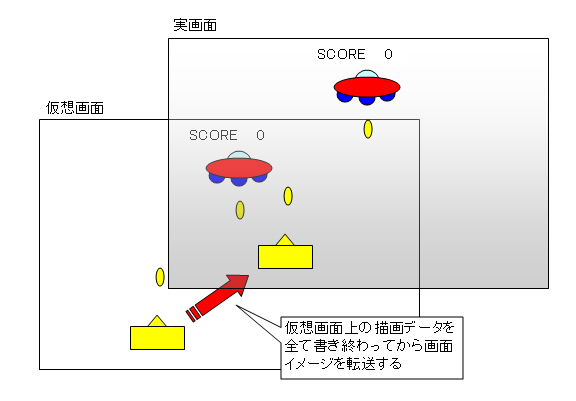
これを解消するには、ダブルバッファリングと言う手法を使います。ダブルバッファリングでは、実画面とは別にメモリ上に仮想の画面を用意します。描画処理は、
この仮想画面に対して行います。仮想画面上に全ての描画対象を書き終えた時点で(描画処理が完了した時点)仮想画面上のイメージを実画面に描画します。
この仮想画面から実画面への描画は、メモリーデータの転送だけですので処理時間的にはそれほどかかりません。
それでも画面のちらつきが100%解消するわけではないと思いますが、描画処理を行いながら直接実画面に描画データを書き込んでいくよりは大分良くなると思います。

それでは、前回のサンプルにダブルバッファリングの処理を加えてみます。
※赤字の部分が前回からの追加・変更点になります。
■アプレットクラス(ShootGame.java)
|
|
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.event.KeyEvent;
- import java.awt.event.KeyListener;
- import java.awt.image.BufferedImage;
- import javax.swing.JApplet;
- public class ShootGame extends JApplet implements KeyListener {
- private static final long serialVersionUID = 1L;
- public Gun gun = new Gun(87, 180);
- public Bullet bullet;
- public static Thread t;
- BufferedImage bi;
- Graphics2D offs;
- int w, h;
- public void init() {
- addKeyListener(this);
- w = getWidth();
- h = getHeight();
- bi = new BufferedImage(w, h, BufferedImage.TYPE_INT_ARGB);
- offs = (Graphics2D) bi.getGraphics();
- offs.setBackground(Color.WHITE);
- }
- public void start(){
- t = new Thread(){
- public void run(){
- Thread ct = Thread.currentThread();
- while( t == ct ){
- try {
- Thread.sleep(10);
- repaint();
- } catch(Exception e) {
- e.printStackTrace();
- }
- }
- }
- };
- t.start();
- }
- public void paint(Graphics g) {
- //Graphics2D g2 = (Graphics2D)g; ←この行は削除
- offs.clearRect(0,0,w,h);
- gun.move();
- gun.draw(offs);
- if ( bullet != null ) {
- if ( bullet.getBulletY() > -15 ) {
- bullet.draw(offs);
- bullet.setBulletY(bullet.getBulletY() - 5 );
- } else {
- bullet = null;
- }
- }
- g.drawImage(bi, 0, 0, null);
- }
- public void update(Graphics g){
- paint(g);
- }
- public void destroy() {
- t = null;
- }
- public void keyPressed(KeyEvent e) {
- if (e.getKeyCode() == KeyEvent.VK_RIGHT) {
- gun.setDirection(Gun.RIGHT_MOVE);
- } else if (e.getKeyCode() == KeyEvent.VK_LEFT ) {
- gun.setDirection(Gun.LEFT_MOVE);
- } else if (e.getKeyCode() == KeyEvent.VK_SPACE ) {
- bullet = bullet == null ? new Bullet(gun.getGun().x, gun.getGun().y) : bullet;
- }
- }
- public void keyReleased(KeyEvent e) {
- if ( e.getKeyCode() == KeyEvent.VK_RIGHT ||
- e.getKeyCode() == KeyEvent.VK_LEFT ) {
- gun.setDirection(Gun.STAY_HERE);
- }
- }
- public void keyTyped(KeyEvent e) {
- }
- }
|
6行目は、仮想画面用のイメージデータを保持するBufferedImageのインポート宣言を行っています。
17行目は、BufferedImageオブジェクトを保持するオブジェクト変数を定義しています。
18行目は、仮想画面への描画処理を行うためのGraphics2Dオブジェクトを保持するオブジェクト変数を定義しています。
23、24行目は、アプレット表示領域の横幅と縦幅の取得を行っています。取得した情報はint型のクラス変数に格納しています。
25行目で取得した縦横の幅を元にBufferedImageオブジェクトを生成しています。
26行目では、BufferedImageオブジェクトを元にGrahics2Dオブジェクトを生成しています。
27行目は、Graphics2Dオブジェクトを介して仮想画面の背景色の設定を行っています。
54行目、描画処理は、仮想画面に対して行うため、この行は不要となります。
55、57、60行目、描画処理は、全て仮想画面に対して行います。
66行目、ここで仮想画面のイメージデータの実画面上へのコピーを行います
実は、59行目の赤字部分も変更しているのですが、これは、ダブルバッファリングの対応ではありません。最初にあげた不具合のうち
「弾が画面のはしに行く前に消えているように見える」という不具合への対応となります。
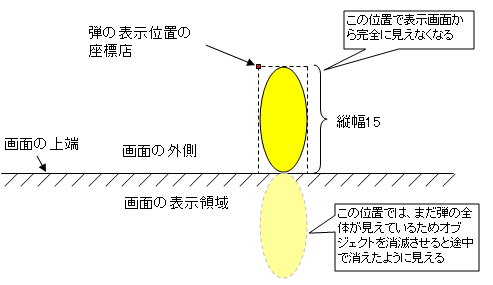
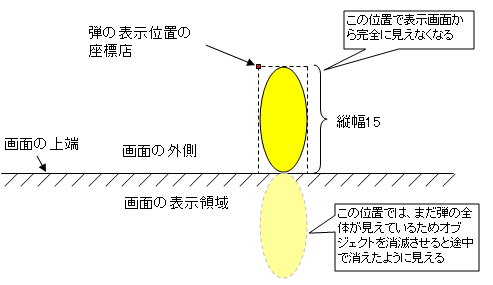
弾の描画は、楕円を現すクラス(Ellipse2D)のオブジェクトで表現しています。この楕円の表示位置のX-Y座標は、楕円を囲む四角形の左上の座標となっています。
前回のサンプルでは、弾の表示位置のY座標が0より小さい場合に弾オブジェクトを消滅させています。ただこのY座標は弾の上端となるため弾が画面から消えきらないうちに
弾を消滅させています。結果として弾が途中で消えているように見えてしまっています。そこで弾の表示位置が画面外にあるかどうかの判定のときは、弾の縦幅分を考慮に入れ-15以下だった
場合に弾オブジェクトを消滅させています。

■自機クラス(Gun.java)
弾クラスは、第4回と同じです。変更はありません。
→前回分を見たい方はここをクリック
■弾クラス(Bullet.java)
弾クラスは、第5回と同じです。変更はありません。
→前回分を見たい方はここをクリック
下記のボタンを押すと今回のプログラムを実行してみることが出来ます。
※実行は、別ウィンドウで開きます。実行には時間がかかることがありますのでご注意ください。