このページには、以下のサンプルを掲載しています。
下の項目をクリックをすると各サンプルにジャンプします。
※2週間以内の新着記事はNewアイコン、更新記事はUpアイコンが表示されます。
■画像イメージの表示
[ サンプルプログラムのソースコード - ImageSample01.java - ]
- import javax.swing.JApplet;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.Image;
- import java.net.MalformedURLException;
- import java.net.URL;
- public class ImageSmaple01 extends JApplet {
- private static final long serialVersionUID = 1L;
- private int width;
- private int height;
- public void init(){
- width = getWidth();
- height = getHeight();
- }
- public void paint(Graphics g){
- try {
- Graphics2D g2 = (Graphics2D)g;
- g2.clearRect(0, 0, width, height);
- URL url = new URL(getCodeBase() + "image/mtfuji.jpg");
- Image img = getImage(url);
- g2.drawImage(img, 0, 0, this);
- } catch ( MalformedURLException e ) {
- e.printStackTrace();
- }
- }
- public void update() {
- repaint();
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]
アプレット画面に画像ファイルを表示するには、まず画像ファイルのあるURLからURLオブジェクトを生成します(23行目)。
生成したURLオブジェクトからImageオブジェクトを生成します(24行目)。ImageオブジェクトをGraphicsオブジェクトの
drawImageメソッドを使って画面に描画します(25行目)。drawImageメソッドへの第1引数がイメージオブジェクトとなります。
第2、第3引数に表示する画像(Imageオブジェクト)の表示位置を指定します。指定した表示位置をImageオブジェクトの左上
として描画を行います。サンプルでは、アプレット描画領域の左上(0,0)を指定しています。第4引数には、インタフェース
ImageObserverの実装クラスを指定します。サンプルのクラスは、ImageObserverの実装クラスであるJAppletをextendsしている
のでthisを指定しています。
■画像イメージを画面中央に表示する
[ サンプルプログラムのソースコード - ImageSample02.java - ]
- import javax.swing.JApplet;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.Image;
- import java.net.MalformedURLException;
- import java.net.URL;
- public class ImageSmaple02 extends JApplet {
- private static final long serialVersionUID = 1L;
- private int width;
- private int height;
- public void init(){
- width = getWidth();
- height = getHeight();
- }
- public void paint(Graphics g){
- try {
- Graphics2D g2 = (Graphics2D)g;
- g2.clearRect(0, 0, width, height);
- URL url = new URL(getCodeBase() + "image/mtfuji.jpg");
- Image img = getImage(url);
- int w = ( width - img.getWidth(this) ) / 2;
- int h = ( height - img.getHeight(this) ) / 2;
- g2.drawImage(img, w, h, this);
- } catch ( MalformedURLException e ) {
- e.printStackTrace();
- }
- }
- public void update() {
- repaint();
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]
画像ファイルを画面中央に表示するためには、表示する画像のサイズを取得する必要があります。
画像の横幅を得るには、ImageオブジェクトからgetWidthメソッドを使います。(25行目)引数として渡しているのは、ImageObserverの実装クラスです。
前述のサンプルと同じく自身のクラス「this」を渡しています。
同じように縦の長さを得るには、ImageオブジェクトからgetHeightメソッドを使って行います。(26行目)
画像が画面の中央にくるようにするためには、次式でImageオブジェクトの書き出し位置を算出します。
画像書き出し位置のX座標 = ( 画面の横幅 − 画像の横幅 ) ÷ 2
画像書き出し位置のY座標 = ( 画面の縦幅 − 画像の縦幅 ) ÷ 2
算出したX、Y座標で画像の表示を行っています。(27行目)
■画像イメージの回転 その1
[ サンプルプログラムのソースコード - ImageSample03.java - ]
- import javax.swing.JApplet;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.Image;
- import java.awt.geom.AffineTransform;
- import java.net.MalformedURLException;
- import java.net.URL;
- public class ImageSmaple03 extends JApplet {
- private static final long serialVersionUID = 1L;
- private int width;
- private int height;
- public void init(){
- width = getWidth();
- height = getHeight();
- }
- public void paint(Graphics g){
- try {
- Graphics2D g2 = (Graphics2D)g;
- g2.clearRect(0, 0, width, height);
- URL url = new URL(getCodeBase() + "image/mtfuji.jpg");
- Image img = getImage(url);
- AffineTransform at = new AffineTransform();
- at.setToRotation(Math.toRadians(45), width/2, height/2);
- g2.setTransform(at);
- int w = ( width - img.getWidth(this) ) / 2;
- int h = ( height - img.getHeight(this) ) / 2;
- g2.drawImage(img, w, h, this);
- } catch ( MalformedURLException e ) {
- e.printStackTrace();
- }
- }
- public void update() {
- repaint();
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]
四角形の描画(回転)(RectSmaple09.java)のサンプルと同じくイメージ画像を右に45度回転させています。
回転のやり方は、四角形の描画や他の図形のサンプルと同じです。
■画像イメージの回転 その2
[ サンプルプログラムのソースコード - ImageSample04.java - ]
- import javax.swing.JApplet;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.Image;
- import java.awt.geom.AffineTransform;
- import java.net.MalformedURLException;
- import java.net.URL;
- public class ImageSmaple04 extends JApplet {
- private static final long serialVersionUID = 1L;
- private int width;
- private int height;
- public void init(){
- width = getWidth();
- height = getHeight();
- }
- public void paint(Graphics g){
- try {
- Graphics2D g2 = (Graphics2D)g;
- g2.clearRect(0, 0, width, height);
- URL url = new URL(getCodeBase() + "image/mtfuji.jpg");
- Image img = getImage(url);
- int w = img.getWidth(this);
- int h = img.getHeight(this);
- int x = w / 2;
- int y = h / 2;
- AffineTransform at = new AffineTransform();
- at.setToRotation(Math.toRadians(45), x, y);
- g2.drawImage(img, at, this);
- } catch ( MalformedURLException e ) {
- e.printStackTrace();
- }
- }
- public void update() {
- repaint();
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]
こちらのサンプルは、他の図形の回転と少し違うやり方をしています。他の図形回転のサンプルでは、描画対象となるGraphicsオブジェクトに対してAffinTransformを
適用しています。そのためそれ以降描く図形は、全て同じ影響を受けます。前述サンプルでは、AffineTransform適用後にイメージ画像を描画しているだけですが、イメージ
画像描画後に四角形などを描画した場合その四角形も45度回転して描画されます。このサンプルでは、描画対象となるImageオブジェクトに対してAffineTransformを適用
しているので、イメージ描画後に図形描画をおこなってもAffineTransformの影響をうけません。
ためしにやってみましょう。前述のサンプルと今回のサンプルにイメージ描画した後に下の行を追加します。
g2.setColor(Color.GREEN);
g2.fillRect(50, 50, 50, 50);
上の2行をイメージ描画の後に行うと緑色の四角形を画面上に描画することになるのですが、実行結果は下のようになります。
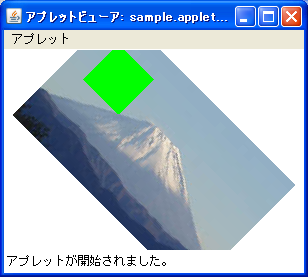
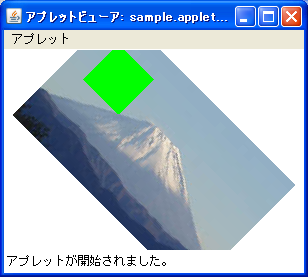
・ImageSample03.javaの場合
 前述のサンプル 画像ファイルの回転 その1(ImageSample03.java)のイメージ画像描画後に緑色の四角形を描画した場合。
AffineTransform設定の影響を受けてイメージ画像と同じく右に45度回転しています。
前述のサンプル 画像ファイルの回転 その1(ImageSample03.java)のイメージ画像描画後に緑色の四角形を描画した場合。
AffineTransform設定の影響を受けてイメージ画像と同じく右に45度回転しています。
|
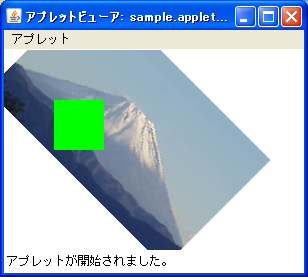
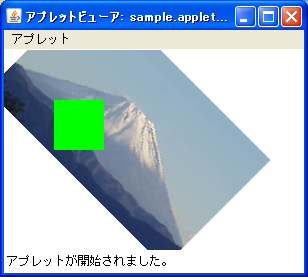
・ImageSmale04.javaの場合
 今回のサンプルの場合、イメージ描画下後に四角形の描画を行っても四角形描画に対しては、AffineTransform
の影響を受けていないのがわかります。 今回のサンプルの場合、イメージ描画下後に四角形の描画を行っても四角形描画に対しては、AffineTransform
の影響を受けていないのがわかります。
|

 今回のサンプルの場合、イメージ描画下後に四角形の描画を行っても四角形描画に対しては、AffineTransform
の影響を受けていないのがわかります。
今回のサンプルの場合、イメージ描画下後に四角形の描画を行っても四角形描画に対しては、AffineTransform
の影響を受けていないのがわかります。