|
Home > サンプル集 > アプレットサンプル集 > 角の丸い四角形の描画
角の丸い四角形の描画
このページには、以下のサンプルを掲載しています。
下の項目をクリックをすると各サンプルにジャンプします。
※2週間以内の新着記事はNewアイコン、更新記事はUpアイコンが表示されます。
- 角の丸い四角形の描画 ( RectSample01.java )
- 角の丸い四角形の描画(塗りつぶし) ( RoundRectSample02.java )
- 角の丸い四角形の描画(太い輪郭線) ( RoundRectSample03.java )
- 角の丸い四角形の描画(太い輪郭線&塗りつぶし) ( RoundRectSample04.java )
- 角の丸い四角形の描画(破線の輪郭線) ( RoundRectSample05.java )
- 角の丸い四角形の描画(破線の輪郭線&塗りつぶし) ( RoundRectSample06.java )
- 角の丸い四角形の描画(グラデーション) ( RoundRectSample07.java )
- 角の丸い四角形の描画(グラデーション) ( RoundRectSample08.java )
- 角の丸い四角形の描画(回転) ( RoundRectSample09.java )
角の丸い四角形を描画するには、下記のメソッドを使います。普通の四角形よりも与える引数が多くなります。
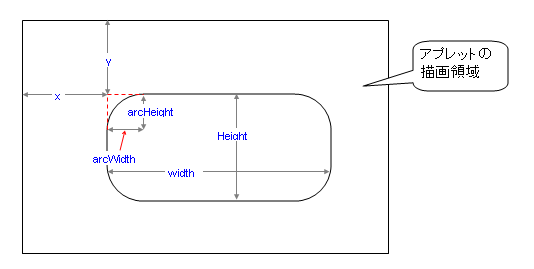
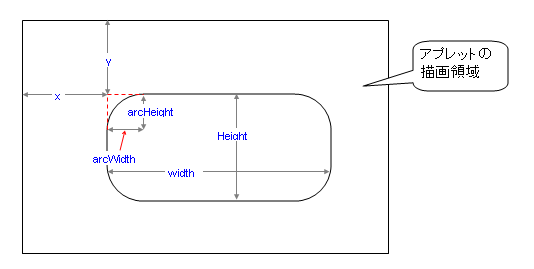
・drawRoundRect(int x, int y, int width, int height, int arcWidth, int arcHeight)

メソッドの引数は、それぞれ下記の意味となります。
x : 描画する角の丸い四角形を囲った四角形の左上の点のx座標
y : 描画する角の丸い四角形を囲った四角形の左上の点のy座標
width : 描画する角の丸い四角形の横幅
height : 描画する角の丸い四角形を囲った四角形の高さ
arcWidth : 描画する角の丸い四角形の丸くなっている部分の横幅
arcHeight : 描画する角の丸い四角形の丸くなっている部分の高さ
・fillRoundRect(int x, int y, int width, int height, int arcWidth, int arcHeight)
引数の意味は、drawRoundRectと同じになります。角の丸い四角形を描画して中身を塗りつぶします。
1. 角の丸い四角形の描画
[ サンプルプログラムのソースコード - RoundRectSample01.java - ]
- import javax.swing.JApplet;
- import java.awt.Color;
- import java.awt.Graphics;
- public class RoundRectSample01 extends JApplet {
- public void paint(Graphics g){
- g.setColor(Color.RED);
- g.drawRoundRect(10, 10, 100, 100, 30, 10);
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形 /
円 /
楕円 /
直線 /
連続直線 /
多角形 /
ベジェ曲線を含む図形 /
円弧 /
楕円弧 /
弓形 /
扇形
2. 角の丸い四角形の描画(塗りつぶし)
[ サンプルプログラムのソースコード - RoundRectSample02.java - ]
- import javax.swing.JApplet;
- import java.awt.Color;
- import java.awt.Graphics;
- public class RoundRectSample02 extends JApplet {
- public void paint(Graphics g){
- g.setColor(Color.RED);
- g.fillRoundRect(10, 10, 100, 100, 30, 10);
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画(塗りつぶし)のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形(塗りつぶし) /
円(塗りつぶし) /
楕円(塗りつぶし) /
多角形(塗りつぶし) /
ベジェ曲線を含む図形(塗りつぶし) /
弓形(塗りつぶし) /
扇形(塗りつぶし)
3. 角の丸い四角形の描画(太い輪郭線)
[ サンプルプログラムのソースコード - RoundRectSample03.java - ]
- import javax.swing.JApplet;
- import java.awt.BasicStroke;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- public class RoundRectSample03 extends JApplet {
- public void paint(Graphics g){
- Graphics2D g2 = (Graphics2D)g;
- g2.setStroke(new BasicStroke(5.0f));
- g2.setColor(Color.GREEN);
- g2.drawRoundRect(10, 10, 100, 100, 30, 30);
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画(太線)のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形(太線) /
円(太線) /
楕円(太線) /
直線(太線) /
連続直線(太線) /
多角形(太線) /
ベジェ曲線を含む図形(太線) /
円弧(太線) /
楕円弧(太線) /
弓形(太線) /
扇形(太線)
4. 角の丸い四角形の描画(太い輪郭線&塗りつぶし)
[ サンプルプログラムのソースコード - RoundRectSample04.java - ]
- import javax.swing.JApplet;
- import java.awt.BasicStroke;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- public class RoundRectSample04 extends JApplet {
- public void paint(Graphics g){
- Graphics2D g2 = (Graphics2D)g;
- g2.setColor(Color.GREEN);
- g.fillRoundRect(10, 10, 100, 100, 30, 30);
- g2.setColor(Color.RED);
- g2.setStroke(new BasicStroke(5.0f));
- g2.drawRoundRect(10, 10, 100, 100, 30, 30);
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画(太線&塗りつぶし)のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形(太線&塗りつぶし) /
円(太線&塗りつぶし) /
楕円(太線&塗りつぶし) /
多角形(太線&塗りつぶし) /
ベジェ曲線を含む図形(太線&塗りつぶし) /
弓形(太線&塗りつぶし) /
扇形(太線&塗りつぶし)
5. 角の丸い四角形の描画(破線の輪郭線)
[ サンプルプログラムのソースコード - RoundRectSample05.java - ]
- import javax.swing.JApplet;
- import java.awt.BasicStroke;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- public class RoundRectSample05 extends JApplet {
- public void paint(Graphics g){
- Graphics2D g2 = (Graphics2D)g;
- g2.setColor(Color.GREEN);
- float[] dash = { 20.0f, 5.0f,3.0f,5.0f };
- g2.setStroke(new BasicStroke(
- 2.0f,
- BasicStroke.JOIN_ROUND,
- BasicStroke.CAP_BUTT,
- 1.0f,
- dash,
- 0.0f));
- g2.drawRoundRect(10, 10, 100, 100, 30, 30);
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画(破線)のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形(破線) /
円(破線) /
楕円(破線) /
直線(破線) /
連続直線(破線) /
多角形(破線) /
ベジェ曲線を含む図形(破線) /
円弧(破線) /
楕円弧(破線) /
弓形(破線) /
扇形(破線)
6. 角の丸い四角形の描画(破線の輪郭線&塗りつぶし)
[ サンプルプログラムのソースコード - RoundRectSample06.java - ]
- import javax.swing.JApplet;
- import java.awt.BasicStroke;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- public class RoundRectSample06 extends JApplet {
- public void paint(Graphics g){
- Graphics2D g2 = (Graphics2D)g;
- g2.setColor(Color.GREEN);
- g2.fillRoundRect(10, 10, 100, 100, 30, 30);
- g2.setColor(Color.RED);
- float[] dash = { 20.0f, 5.0f,3.0f,5.0f };
- g2.setStroke(new BasicStroke(
- 2.0f,
- BasicStroke.JOIN_ROUND,
- BasicStroke.CAP_BUTT,
- 1.0f,
- dash,
- 0.0f));
- g2.drawRoundRect(10, 10, 100, 100, 30, 30);
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画(破線&塗りつぶし)のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形(破線&塗りつぶし) /
円(破線&塗りつぶし) /
楕円(破線&塗りつぶし) /
多角形(破線&塗りつぶし) /
ベジェ曲線を含む図形(破線&塗りつぶし) /
弓形(破線&塗りつぶし) /
扇形(破線&塗りつぶし)
7. 角の丸い四角形の描画(グラデーション)
[ サンプルプログラムのソースコード - RoundRectSample07.java - ]
- import javax.swing.JApplet;
- import java.awt.Color;
- import java.awt.GradientPaint;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- public class RoundRectSample07 extends JApplet {
- public void paint(Graphics g){
- Graphics2D g2 = (Graphics2D)g;
- GradientPaint gp = new GradientPaint(10,10,Color.GREEN,100,10,Color.BLUE,true);
- g2.setPaint(gp);
- g2.fillRoundRect(10, 10, 100, 100, 30, 30);
-
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画(グラデーション)のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形(グラデーション) /
円(グラデーション) /
楕円(グラデーション) /
多角形(グラデーション) /
ベジェ曲線を含む図形(グラデーション) /
弓形(グラデーション) /
扇形(グラデーション) /
グラデーションサンプル
8. 角の丸い四角形の描画(テクスチャーパターン)
[ サンプルプログラムのソースコード - RoundRectSample08.java - ]
- import javax.swing.JApplet;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.Rectangle;
- import java.awt.TexturePaint;
- import java.awt.image.BufferedImage;
- public class RoundRectSample08 extends JApplet {
- public void paint(Graphics g){
- Graphics2D g2 = (Graphics2D)g;
- BufferedImage bi = new BufferedImage(10,10,BufferedImage.TYPE_INT_RGB);
- Graphics2D bg = bi.createGraphics();
- Rectangle r = new Rectangle(0,0,10,10);
- bg.setColor(Color.ORANGE);
- bg.fillRect(0, 0, 10, 10);
- bg.setColor(Color.BLUE);
- bg.drawLine(0, 0, 10, 0);
- bg.drawLine(0, 0, 0, 5);
- bg.drawLine(0, 5, 10, 5);
- bg.drawLine(5, 5, 5, 10);
- TexturePaint tp = new TexturePaint(bi,r);
- g2.setPaint(tp);
- g2.fillRoundRect(10, 10, 100, 100, 30, 30);
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画(テクスチャーパターン)のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形(テクスチャーパターン) /
円(テクスチャーパターン) /
楕円(テクスチャーパターン) /
多角形(テクスチャーパターン) /
ベジェ曲線を含む図形(テクスチャーパターン) /
弓形(テクスチャーパターン) /
扇形(テクスチャーパターン) /
いろいろなテクスチャーパターン
9. 角の丸い四角形の描画(回転)
[ サンプルプログラムのソースコード - RoundRectSample09.java - ]
- import javax.swing.JApplet;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.Rectangle;
- import java.awt.TexturePaint;
- import java.awt.geom.AffineTransform;
- import java.awt.geom.RoundRectangle2D;
- import java.awt.image.BufferedImage;
- public class RoundRectSample09 extends JApplet {
- private static final long serialVersionUID = 1L;
- public void paint(Graphics g){
- Graphics2D g2 = (Graphics2D)g;
- BufferedImage bi = new BufferedImage(10,10,BufferedImage.TYPE_INT_RGB);
- Graphics2D bg = bi.createGraphics();
- Rectangle r = new Rectangle(0,0,10,10);
- bg.setColor(Color.ORANGE);
- bg.fillRect(0, 0, 10, 10);
- bg.setColor(Color.BLUE);
- bg.drawLine(0, 0, 10, 0);
- bg.drawLine(0, 0, 0, 5);
- bg.drawLine(0, 5, 10, 5);
- bg.drawLine(5, 5, 5, 10);
- TexturePaint tp = new TexturePaint(bi,r);
- g2.setPaint(tp);
- AffineTransform at = new AffineTransform();
- at.setToRotation(Math.toRadians(45), 75, 55);
- g2.setTransform(at);
- RoundRectangle2D rect = new RoundRectangle2D.Double();
- rect.setRoundRect(40, 20, 70, 70, 30, 10);
- g2.fill(rect);
- }
- }
|
[ サンプルプログラムの実行結果 ]
[ 関連ページ ]
角の丸い四角形描画(回転)のSwing版サンプル
アプレット版サンプルの他の図形描画
四角形(回転) /
円(回転)
楕円(回転) /
多角形(回転) /
ベジェ曲線を含む図形(回転) /
弓形(回転) /
扇形(回転) /
アニメーションサンプル(図形の回転)
|
|