|
Home > サンプル集 > アプレットサンプル集 > テキストフィールドのサンプル
テキストフィールドのサンプル
このページには、以下のサンプルを掲載しています。
下の項目をクリックをすると各サンプルにジャンプします。
※2週間以内の新着記事はNewアイコン、更新記事はUpアイコンが表示されます。
- テキストフィールドを使うには ( TextFieldSample01.java )
- テキストフィールドの背景色を変えるには ( TextFieldSample02.java )
- テキストフィールドの文字色を変えるには ( TextFieldSample03.java )
- テキストフィールドに文字列を設定するには ( TextFieldSample04.java )
- テキストフィールドのフォーカス時に処理を行うには
■テキストフィールドを使うには
[ サンプルプログラムのソースコード - TextFieldSample01.java - ]
- import java.awt.BorderLayout;
- import java.awt.Canvas;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
- import java.awt.image.BufferedImage;
- import javax.swing.JApplet;
- import javax.swing.JTextField;
- // テキストフィールドに入力された時に実行する処理を記述するクラスに
- // ActionListenerをimplementsします。
- public class TextFieldSample01 extends JApplet implements ActionListener {
- private static final long serialVersionUID = 1L;
- JTextField textField = new JTextField();
- Canvas canvas;
- BufferedImage bi;
- Graphics2D offs;
- int w, h;
- public void init() {
- w = getWidth();
- h = getHeight();
- bi = new BufferedImage(w, h-textField.getHeight(), BufferedImage.TYPE_INT_ARGB);
- offs = (Graphics2D) bi.getGraphics();
- offs.setBackground(Color.WHITE);
- offs.clearRect(0,0,bi.getWidth(),bi.getHeight());
- canvas = new Canvas(){
- private static final long serialVersionUID = 1L;
- public void paint(Graphics g) {
- g.drawImage(bi, 0, 0, null);
- }
- };
- setLayout(new BorderLayout());
- // テキストフィールドのアクションリスナーへの登録
- textField.addActionListener(this);
- add(canvas, BorderLayout.CENTER);
- // テキストフィールドのアプレットコンテナーへの追加
- add(textField, BorderLayout.SOUTH);
- }
- public void start() {
- offs.setColor(Color.BLUE);
- offs.drawString("まだ何も入力してないよ", 10, 10);
- }
- // テキストフィールドに入力された時実行する処理
- public void actionPerformed(ActionEvent event) {
- System.out.println("actionPerformed:"+event);
- if (event.getSource() == textField) {
- String inputString = textField.getText();
- offs.clearRect(0, 0, w, h - 35 );
- offs.setColor(Color.RED);
- offs.drawString(inputString + "が入力されたよ", 10, 10);
- canvas.repaint();
- }
- }
- }
|
[ サンプルプログラムの実行 ]
サンプルプログラムを実行してみる場合は、下のボタンをクリックしてください。
テキストフィールドに文字を入力してリターンキーを押すと画面上に入力した文字列を表示します。
※サンプルプログラムは、別ウィンドウで実行されます。実行には時間がかかることがありますのでご注意ください。
[ サンプルプログラムの解説 ]
テキストフィールドを使うには、まずテキストフィールドが入力された時に行う処理を記述するクラスにアクションリスナーをインプリメント(15行目)します。
そして41行目のaddActionListenerでアクションリスナーをインプリメントしたクラスをアクションリスナーに登録しています。
このサンプルでは、アプレットクラス自身にActionListnerをインプリメントしていますのでaddActionListenerへの引数としてthisを渡しています。
テキストフィールドの生成と設定が終わったらアプレットにテキストフィールドのオブジェクトを追加します。(46行目)
テキストフィールドのイベント処理は、ActionListenerを実装したクラスのactionPerformedメソッド内に記述します。(56〜65行目)
サンプルでは、テキストフィールドに入力された文字列を画面上に表示しています。
■テキストフィールドの背景色を変えるには
[ サンプルプログラムのソースコード - TextFieldSample02.java - ]
- import java.awt.BorderLayout;
- import java.awt.Canvas;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
- import java.awt.image.BufferedImage;
- import javax.swing.JApplet;
- import javax.swing.JTextField;
- public class TextFieldSample02 extends JApplet implements ActionListener {
- private static final long serialVersionUID = 1L;
- JTextField textField = new JTextField();
- Canvas canvas;
- BufferedImage bi;
- Graphics2D offs;
- int w, h;
- public void init() {
- w = getWidth();
- h = getHeight();
- bi = new BufferedImage(w, h-textField.getHeight(), BufferedImage.TYPE_INT_ARGB);
- offs = (Graphics2D) bi.getGraphics();
- offs.setBackground(Color.WHITE);
- offs.clearRect(0,0,bi.getWidth(),bi.getHeight());
- canvas = new Canvas(){
- private static final long serialVersionUID = 1L;
- public void paint(Graphics g) {
- g.drawImage(bi, 0, 0, null);
- }
- };
- setLayout(new BorderLayout());
- // テキストフィールドのアクションリスナーへの登録
- textField.addActionListener(this);
- // テキストフィールドの背景色設定
- textField.setBackground(Color.PINK);
- add(canvas, BorderLayout.CENTER);
- // テキストフィールドのアプレットコンテナーへの追加
- add(textField, BorderLayout.SOUTH);
- }
- public void start() {
- offs.setColor(Color.BLUE);
- offs.drawString("まだ何も入力してないよ", 10, 10);
- }
- // テキストフィールドに入力された時実行する処理
- public void actionPerformed(ActionEvent event) {
- System.out.println("actionPerformed:"+event);
- if (event.getSource() == textField) {
- String inputString = textField.getText();
- offs.clearRect(0, 0, w, h - 35 );
- offs.setColor(Color.RED);
- offs.drawString(inputString + "が入力されたよ", 10, 10);
- canvas.repaint();
- }
- }
- }
|
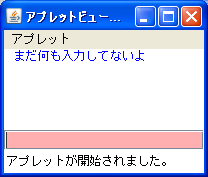
[ サンプルプログラムの実行結果 ]

[ サンプルプログラムの解説 ]
テキストフィールドの背景色を変えるには、サンプルプログラムの42行目のようにJTextField#setBackground(Color color) を使います。
setBackgroundの引数に変えたい色のColorオブジェクトを渡してあげれば、テキストフィールドの背景色が指定した色に変更されます。
サンプルでは、ピンク色に変更しています。
■テキストフィールドの文字色を変えるには
[ サンプルプログラムのソースコード - TextFieldSample03.java - ]
- import java.awt.BorderLayout;
- import java.awt.Canvas;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
- import java.awt.image.BufferedImage;
- import javax.swing.JApplet;
- import javax.swing.JTextField;
- public class TextFieldSample03 extends JApplet implements ActionListener {
- private static final long serialVersionUID = 1L;
- JTextField textField = new JTextField();
- Canvas canvas;
- BufferedImage bi;
- Graphics2D offs;
- boolean inputFlag = true;
- int w, h;
- public void init() {
- w = getWidth();
- h = getHeight();
- bi = new BufferedImage(w, h-textField.getHeight(), BufferedImage.TYPE_INT_ARGB);
- offs = (Graphics2D) bi.getGraphics();
- offs.setBackground(Color.WHITE);
- offs.clearRect(0,0,bi.getWidth(),bi.getHeight());
- canvas = new Canvas(){
- private static final long serialVersionUID = 1L;
- public void paint(Graphics g) {
- g.drawImage(bi, 0, 0, null);
- }
- };
- setLayout(new BorderLayout());
- // テキストフィールドのアクションリスナーへの登録
- textField.addActionListener(this);
- // テキストフィールドの文字色設定
- textField.setForeground(Color.GREEN);
- add(canvas, BorderLayout.CENTER);
- // テキストフィールドのアプレットコンテナーへの追加
- add(textField, BorderLayout.SOUTH);
- }
- public void start() {
- offs.setColor(Color.BLUE);
- offs.drawString("まだ何も入力してないよ", 10, 10);
- }
- // テキストフィールドに入力された時実行する処理
- public void actionPerformed(ActionEvent event) {
- System.out.println("actionPerformed:"+event);
- if (event.getSource() == textField) {
- String inputString = textField.getText();
- offs.clearRect(0, 0, w, h - 35 );
- offs.setColor(Color.RED);
- offs.drawString(inputString + "が入力されたよ", 10, 10);
- canvas.repaint();
- }
- }
- }
|
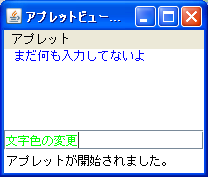
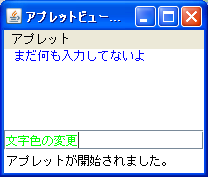
[ サンプルプログラムの実行結果 ]

[ サンプルプログラムの解説 ]
テキストフィールドの文字色を変えるには、サンプルプログラムの43行目のようにJTextField#setForeground(Color color) を使います。
setForegroundの引数に変えたい色のColorオブジェクトを渡してあげれば、テキストフィールドの文字色が指定した色に変更されます。
サンプルでは、緑色に変更しています。
■テキストフィールドに文字列を設定するには
[ サンプルプログラムのソースコード - TextFieldSample04.java - ]
- import java.awt.BorderLayout;
- import java.awt.Canvas;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
- import java.awt.image.BufferedImage;
- import javax.swing.JApplet;
- import javax.swing.JTextField;
- public class TextFieldSample04 extends JApplet implements ActionListener {
- private static final long serialVersionUID = 1L;
- JTextField textField = new JTextField();
- Canvas canvas;
- BufferedImage bi;
- Graphics2D offs;
- boolean inputFlag = true;
- int w, h;
- public void init() {
- w = getWidth();
- h = getHeight();
- bi = new BufferedImage(w, h-textField.getHeight(), BufferedImage.TYPE_INT_ARGB);
- offs = (Graphics2D) bi.getGraphics();
- offs.setBackground(Color.WHITE);
- offs.clearRect(0,0,bi.getWidth(),bi.getHeight());
- canvas = new Canvas(){
- private static final long serialVersionUID = 1L;
- public void paint(Graphics g) {
- g.drawImage(bi, 0, 0, null);
- }
- };
- setLayout(new BorderLayout());
- textField.addActionListener(this);
- textField.setText("文字列の設定");
- add(canvas, BorderLayout.CENTER);
- add(textField, BorderLayout.SOUTH);
- }
-
- public void start() {
- offs.setColor(Color.BLUE);
- offs.drawString("まだ何も入力してないよ", 10, 10);
- }
- public void actionPerformed(ActionEvent event) {
- System.out.println("actionPerformed:"+event);
- if (event.getSource() == textField) {
- String inputString = textField.getText();
- offs.clearRect(0, 0, w, h - 35 );
- offs.setColor(Color.RED);
- offs.drawString(inputString + "が入力されたよ", 10, 10);
- canvas.repaint();
- }
- }
- }
|
[ サンプルプログラムの実行 ]
サンプルプログラムを実行してみる場合は、下のボタンをクリックしてください。
テキストフィールド以外をクリックするとテキストフィールドに「ここに何か入力してください」と表示されます。
この状態でテキストフィールド内をクリックするとテキストフィールドの内容がクリアされます。
※サンプルプログラムは、別ウィンドウで実行されます。実行には時間がかかることがありますのでご注意ください。
[ サンプルプログラムの解説 ]
テキストフィールドに文字を設定するには、サンプルプログラムの39行目のようにJTextField#setText(String str) を使います。
setTextの引数に設定した文字列を渡してあげれば、テキストフィールドに指定した文字列が設定されます。
■テキストフィールドのフォーカス時に処理を行うには
[ サンプルプログラムのソースコード - TextFieldSample05.java - ]
- import java.awt.BorderLayout;
- import java.awt.Canvas;
- import java.awt.Color;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
- import java.awt.event.FocusEvent;
- import java.awt.event.FocusListener;
- import java.awt.image.BufferedImage;
- import javax.swing.JApplet;
- import javax.swing.JTextField;
- public class TextFieldSample05 extends JApplet implements ActionListener, FocusListener {
- private static final long serialVersionUID = 1L;
- JTextField textField = new JTextField();
- Canvas canvas;
- BufferedImage bi;
- Graphics2D offs;
- boolean inputFlag = true;
- int w, h;
- final String INIT_STR = "ここに何か入力してください。";
- public void init() {
- w = getWidth();
- h = getHeight();
- bi = new BufferedImage(w, h-textField.getHeight(), BufferedImage.TYPE_INT_ARGB);
- offs = (Graphics2D) bi.getGraphics();
- offs.setBackground(Color.WHITE);
- offs.clearRect(0,0,bi.getWidth(),bi.getHeight());
- canvas = new Canvas(){
- private static final long serialVersionUID = 1L;
- public void paint(Graphics g) {
- g.drawImage(bi, 0, 0, null);
- }
- };
- setLayout(new BorderLayout());
- textField.addActionListener(this);
- textField.addFocusListener(this);
- textField.setForeground(Color.GRAY);
- textField.setText(INIT_STR);
- add(canvas, BorderLayout.CENTER);
- add(textField, BorderLayout.SOUTH);
- }
-
- public void start() {
- offs.setColor(Color.BLUE);
- offs.drawString("まだ何も入力してないよ", 10, 10);
- }
- public void actionPerformed(ActionEvent event) {
- System.out.println("actionPerformed:"+event);
- if (event.getSource() == textField) {
- String inputString = textField.getText();
- offs.clearRect(0, 0, w, h - 35 );
- offs.setColor(Color.RED);
- offs.drawString(inputString + "が入力されたよ", 10, 10);
- canvas.repaint();
- }
- }
- // テキストフィールドにフォーカスが移ったときに実行する処理
- public void focusGained(FocusEvent event) {
- if ( event.getSource() == textField ) {
- if (INIT_STR.equals(textField.getText()) ) {
- textField.setText("");
- textField.setForeground(Color.BLACK);
- }
- }
- }
- // テキストフィールドからフォーカスが離れたときに実行する処理
- public void focusLost(FocusEvent event) {
- if ( event.getSource() == textField ) {
- if (textField.getText().isEmpty() ) {
- textField.setForeground(Color.GRAY);
- textField.setText(INIT_STR);
- }
- }
- }
- }
|
[ サンプルプログラムの実行 ]
サンプルプログラムを実行してみる場合は、下のボタンをクリックしてください。
テキストフィールド以外をクリックするとテキストフィールドに「ここに何か入力してください」と表示されます。
この状態でテキストフィールド内をクリックするとテキストフィールドの内容がクリアされます。
※サンプルプログラムは、別ウィンドウで実行されます。実行には時間がかかることがありますのでご注意ください。
[ サンプルプログラムの解説 ]
テキストフィールドのフォーカス時に処理を行うには、まずテキストフィールドにフォーカスが移った時、または、フォーカスが離れた時に
行う処理を実装するクラスにFocusListenerをimplementsします。サンプルでは、アプレットクラス自身にFocusLisnerをimplementsしています(15行目)。
FocusLisnerをimplementsしたクラスにfocusGainedメソッドとfocusLostメソッドを記述します。focusGainedメソッドには、
テキストフィールドにフォーカスが移ったときの処理、focusLostメソッドには、テキストフィールドからフォーカスがはずれたときの
処理を記述します。サンプルでは、テキストフィールドにフォーカスが移ったときにテキストフィールドの内容を空にして文字色を
黒色に設定しています。テキストフィールドからフォーカスがはずれたときに文字色をグレーに設定してテキストフィールド内に「ここに何か入力してください。」
という文字列を設定しています。
|
|