| Javaアプレットによる2Dグラフィックサンプル 四角形の描画 |
|
|
|
アプレット上で四角形の描画を行うサンプルを掲載しています。四角形の輪郭線をふとくしたり、破線で描画したりと様々なパターンのサンプルを掲載しています。
|
||
|
|
四角形の描画
このページには、以下のサンプルを掲載しています。
下の項目をクリックをすると各サンプルにジャンプします。
※2週間以内の新着記事はNewアイコン、更新記事はUpアイコンが表示されます。
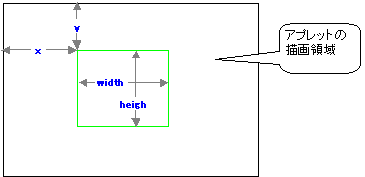
四角形を描画するメソッドには、いくつかありますがこのページでは、普通の四角形の描画サンプルを掲載しています。 四角形を描画するには、下のようなメソッドを使います。 ・Graphics#drawRect(int x, int y, int width, int height) → RectSample01A.java 四角形の描画を行うメソッドです。四角形の中身は塗りつぶしません。 ・Graphics#fillRect(int x, int y, int width, int height) → RectSample02A.java 四角形の描画を行うメソッドです。四角形の中身を塗りつぶします。 ・Graphics2D#draw(Rectangle rectangle) → RectSample01B.java 図形の描画を行うメソッドです。四角形の中身は塗りつぶしません。四角形を描画する時は、引数に四角形を表すオブジェクトを渡します。 ・Graphics2D#fill(Rectangle rectangle) → RectSample02B.java 図形の描画を行うメソッドです。四角形の中身は塗りつぶします。四角形を描画する時は、引数に四角形を表すオブジェクトを渡します。 Graphics#drawRect、Graphics#fillRectの引数は、それぞれ以下の意味があります。 x : 四角形の左上のx座標 y : 四角形の左上のy座標 width : 四角形の横幅 height : 四角形の高さ 
Graphics2D#draw、Graphics2D#fillの引数で設定しているrectangleは、四角形を表すRectangleクラスのオブジェクトです。 Rectangleオブジェクトは、Graphics#drawRect、Graphics#fillRectと同じように上記の4つの引数を使って四角形を表します。 1. 四角形の描画[ サンプルプログラムのソースコード - RectSample01A.java - ]【方法1】Graphics#drawRect(int x, int y, int width, int height)を使う方法
[ サンプルプログラムのソースコード - RectSample01B.java - ]【方法2】Graphics2D#draw(Rectangle r)を使う方法
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]方法1では、GraphicsクラスのdrawRectメソッドで四角形の描画を行っています。書式は、下のようになっています。 drawRect(int x, int y, int width, int height) メソッドの引数は、それぞれ以下の意味があります。 x : 四角形の左上のx座標 y : 四角形の左上のy座標 width : 四角形の横幅 height : 四角形の高さ 方法2では、Graphics2Dクラスのdrawメソッドを使って四角形の描画を行っています。 Graphics2Dクラスは、Graphicsクラスの拡張版なので、より高度なグラフィック制御が可能です。 drawメソッドでは、引数としてRectangleクラスのオブジェクトを与えています。 12行目でRectangleオブジェクトのsetRectメソッドに指定している引数は、方法1のdrawRectで与えている引数の意味と同じです。 実行結果は、方法1、2とも同様の結果となります。 [ 関連ページ ]四角形描画のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形 / 円 / 楕円 / 直線 / 連続直線 / 多角形 / ベジェ曲線 / ベジェ曲線を含む図形 / 円弧 / 楕円弧 / 弓形 / 扇形 2. 四角形の描画(塗りつぶし)[ サンプルプログラムのソースコード - RectSample02A.java - ]【方法1】Graphics#fillRect(int x, int y, int width, int height)を使う方法
[ サンプルプログラムのソースコード - RectSample02B.java - ]【方法2】Graphics2D#fill(Rectangle r)を使う方法
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]四角形の塗りつぶしもやり方は、四角形の描画と同じで使用しているメソッド名にfillが付いてるかdrawが付いてるかの違いだけです。[ 関連ページ ]四角形描画(塗りつぶし)のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形(塗りつぶし) / 円(塗りつぶし) / 楕円(塗りつぶし) / 多角形(塗りつぶし) / ベジェ曲線を含む図形(塗りつぶし) / 弓形(塗りつぶし) / 扇形(塗りつぶし) 3. 四角形の描画(太い輪郭線)[ サンプルプログラムのソースコード - RectSample03.java - ]
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]四角形の輪郭線の線幅を指定するには、四角形を描画する前にGraphics2DオブジェクトのsetStrokeメソッドを使います。 引数には、Strokeインタフェースの実装クラスのオブジェクトを指定します。ここでは、BasicStrokeオブジェクトを与えています。 上記サンプルのBasicStrokeオブジェクト生成時に与えている「5.0f」という数値が線幅になります。 BasicStrokeでは、線幅の他に破線を描画した時の端点の形状設定などもできます。(詳しくは、破線のサンプルを参照してください) setStrokeで輪郭線の設定を行うと再設定を行わない限り、それ以降の描画処理すべてに設定内容が適用されます。[ 関連ページ ]四角形描画(太線)のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形(太線) / 円(太線) / 楕円(太線) / 直線(太線) / 連続直線(太線) / 多角形(太線) / ベジェ曲線を含む図形(太線) / 円弧(太線) / 楕円弧(太線) / 弓形(太線) / 扇形(太線) 4. 四角形の描画(太い輪郭線&塗りつぶし)[ サンプルプログラムのソースコード - RectSample04.java - ]
[ サンプルプログラムの実行結果 ]
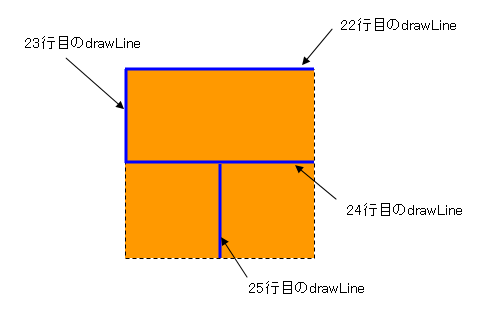
[ サンプルプログラムの解説 ]塗りつぶした輪郭線の太い四角形を描画するには、塗りつぶした四角形を描画した後に輪郭線の太い四角形を描画する。[ 関連ページ ]四角形描画(太線&塗りつぶし)のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形(太線&塗りつぶし) / 円(太線&塗りつぶし) / 楕円(太線&塗りつぶし) / 多角形(太線&塗りつぶし) / ベジェ曲線を含む図形(太線&塗りつぶし) / 弓形(太線&塗りつぶし) / 扇形(太線&塗りつぶし) 5. 四角形の描画(破線の輪郭線)[ サンプルプログラムのソースコード - RectSample05.java - ]
[ サンプルプログラムの実行結果 ]
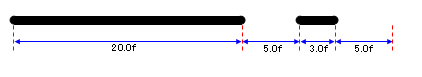
[ サンプルプログラムの解説 ]四角形の輪郭線を破線にするには、四角形を描画する前に破線の設定を行います。 破線を設定するには、Graphics2DオブジェクトのsetStrokeメソッドで 破線の定義をしたBasicStrokeオブジェクトを設定します。 破線の定義には、BasicStrokeオブジェクト構築時に以下の引数を与えます。第1引数:線の太さの設定(サンプルでは、15行目) 第2引数:両端の装飾(サンプルでは、16行目) BasicStroke.JOIN_BEVELの場合、破線の端点は下のようになる  BasicStroke.JOIN_ROUNDの場合、破線の端点は下のようになる  第3引数:輪郭線セグメントの接合部の装飾(サンプルでは、17行目) 第4引数:接合トリミングの制限値(サンプルでは、18行目) 第5引数:破線パターンを表す配列(サンプルでは、19行目) サンプルの定義の場合は、下のような破線になる  第6引数:破線パターン開始のオフセット(サンプルでは、20行目) [ 関連ページ ]四角形描画(破線)のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形(破線) / 円(破線) / 楕円(破線) / 直線(破線) / 連続直線(破線) / 多角形(破線) / ベジェ曲線を含む図形(破線) / 円弧(破線) / 楕円弧(破線) / 弓形(破線) / 扇形(破線) 6. 四角形の描画(破線の輪郭線&塗りつぶし)[ サンプルプログラムのソースコード - RectSample06.java - ]
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]塗りつぶした輪郭線が破線の四角形を描画するには、塗りつぶした四角形を描画した後に輪郭線が破線の四角形を描画する。[ 関連ページ ]四角形描画(破線&塗りつぶし)のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形(破線&塗りつぶし) / 円(破線&塗りつぶし) / 楕円(破線&塗りつぶし) / 多角形(破線&塗りつぶし) / ベジェ曲線を含む図形(破線&塗りつぶし) / 弓形(破線&塗りつぶし) / 扇形(破線&塗りつぶし) 7. 四角形の描画(グラデーション)[ サンプルプログラムのソースコード - RectSample07.java - ]
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]四角形の中にグラデーションで塗りつぶすには、グラデーションの定義をしたGradientPaintオブジェクトを Graphics2DオブジェクトのsetPaintメソッドで設定します。[ 関連ページ ]四角形描画(グラデーション)のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形(グラデーション) / 円(グラデーション) / 楕円(グラデーション) / 多角形(グラデーション) / ベジェ曲線を含む図形(グラデーション) / 弓形(グラデーション) / 扇形(グラデーション) / グラデーションサンプル 8. 四角形の描画(テクスチャーパターン)[ サンプルプログラムのソースコード - RectSample08.java - ]
[ サンプルプログラムの実行結果 ]
[ サンプルプログラムの解説 ]四角形の中にテクスチャーパターンを張り込むには、BufferdImageオブジェクトでテクスチャーパターン作成用の Graphics2Dオブジェクトを生成します。(16、17行目)生成されたGraphics2Dオブジェクトにテクスチャーパターンを作成します。(19〜25行目) サンプルでは、下のようなテクスチャーパターンを作成しています。  テクスチャーパターンを作成したBufferdImageオブジェクトを元にTexturePaintオブジェクトを生成します。(26行目) 生成されたTexturePaintオブジェクトをGraphics2DオブジェクトのsetPaintメソッドに渡します。(27行目) Graphics2DオブジェクトのfillRectメソッドで四角形の塗りこみ処理を行うと設定されたテクスチャーパターンで四角形の 中身が塗りこまれます。 [ 関連ページ ]四角形描画(テクスチャーパターン)のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形(テクスチャーパターン) / 円(テクスチャーパターン) / 楕円(テクスチャーパターン) / 多角形(テクスチャーパターン) / ベジェ曲線を含む図形(テクスチャーパターン) / 弓形(テクスチャーパターン) / 扇形(テクスチャーパターン) / いろいろなテクスチャーパターン 9. 四角形の描画(回転)( RectSample09.java )[ サンプルプログラムのソースコード - RectSample09.java - ]
[ サンプルプログラムの実行結果 ]
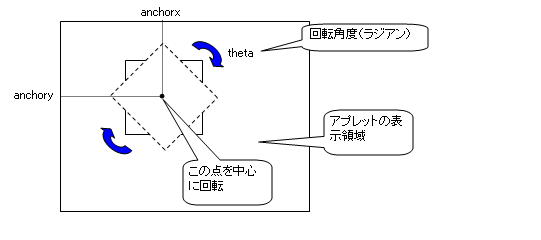
[ サンプルプログラムの解説 ]このサンプルは、RectSample08.javaで描いた図形(大きさと表示位置は変えてあります)を右45度回転させた図形です。 図形の回転を行うには、AffineTransformオブジェクトを生成(27行目)し、setToRotationメソッドで回転角度等の設定(28行目)を行ってから Graphics2DオブジェクトのsetTransformメソッドでAffineTransformオブジェクトを登録します。(29行目)AffineTransformオブジェクトの登録されたGraphics2Dオブジェクトに描画処理を行う(30行目)とAffineTransformオブジェクトに 設定した内容で図形描画が行われます。 AffineTransformオブジェクトのsetToRotationメソッドに与える引数のパターンには、何種類かあるのですが、 このサンプルでは、扱いが簡単な回転角度と回転の中心座標を与える方法を使っています。下のような書式になります。 setToRotation( double theta, double anchorx, double anchory ) 引数の意味は、下のとおりです。 theta : 回転させる角度。弧度法(ラジアン)で指定します。 度数をラジアンに変換するには、下の方法で行えます。 ラジアン値 = 回転度数 * Math.PI / 180.0f または、 ラジアン値 = Math.toRadians(回転度数) anchorx : 回転の中心点のx座標 anchorx : 回転の中心点のy座標  [ 関連ページ ]四角形描画(回転)のSwing版サンプルアプレット版サンプルの他の図形描画 角の丸い四角形(回転) / 円(回転) / 楕円(回転) / 多角形(回転) / ベジェ曲線を含む図形(回転) / 弓形(回転) / 扇形(回転) / アニメーションサンプル(図形の回転) |
|
|
最終更新日:2019/02/13
2015-03-01からの訪問者数
9443 人 |